10 CSS3 Animation Tools phổ biến
https://viblo.asia/p/10-css3-animation-tools-pho-bien-E375zkedKGW
10 CSS3 Animation Tools phổ biến
Giới thiệu:
CSS3 đã giới thiệu một cú pháp animation mới có thể giúp bạn đạt được nhiều điều thú vị trong thiết kế của mình. Xây dựng animations mát mẻ đôi khi có thể phức tạp và tốn thời gian, đó là khi mà các animaiton libraries and generators có thể được sử dụng một cách xuất sắc.
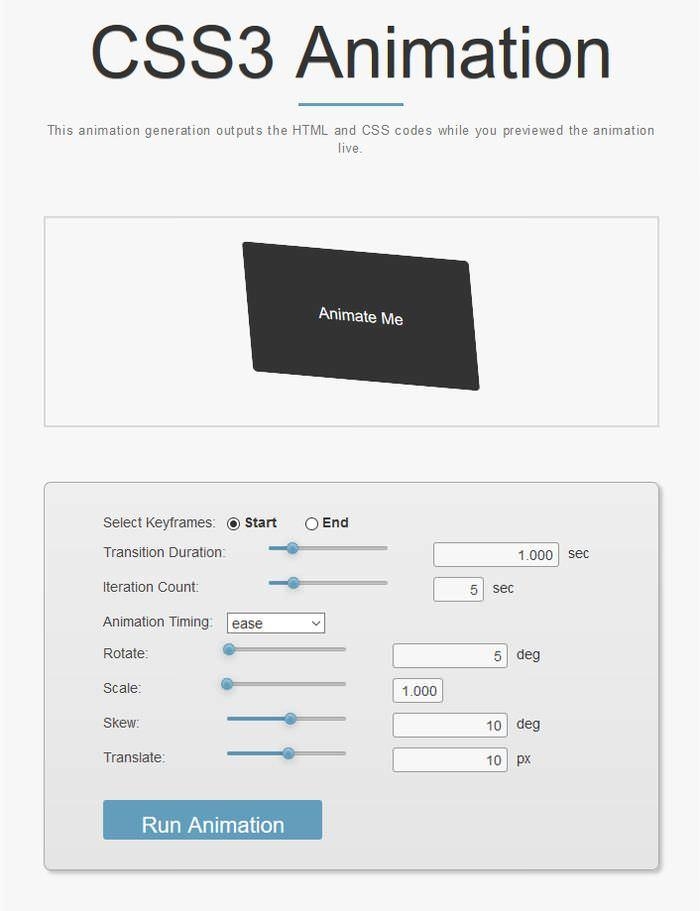
1. CSS3Gen CSS3 Animation Generator
CSS3Gen cung cấp cho bạn một trình tạo animation dễ sử dụng cho phép bạn nhanh chóng tạo các animations cơ bản. Nó là một lựa chọn tuyệt vời nếu bạn muốn tạo ra một hình ảnh động tiêu chuẩn mà không quá phiền phức.
Bạn có thể đặt các thuộc tính trên một biểu mẫu, xem trước kết quả, sau đó chỉ cần sao chép và dán mã vào tệp CSS của riêng bạn.

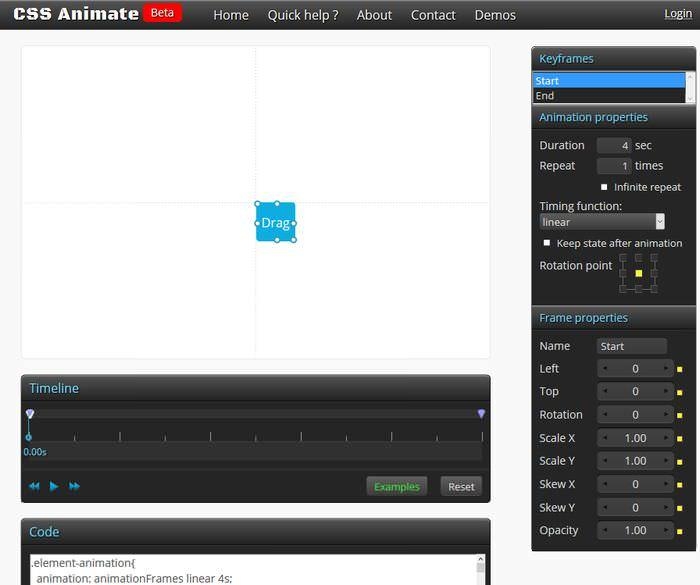
2. CSS Animate
Nếu bạn cần animations phức tạp hơn, bạn có thể thấy CSS Animate hữu ích. Nó có một giao diện người dùng trưởng thành hơn, bạn có thể thiết lập nhiều thuộc tính hơn một chút và bạn có thể theo dõi, dừng và khởi động lại animation với sự trợ giúp của dòng thời gian trực quan.
Ngoài ra còn có các hình ảnh động. Ví dụ, chẳng hạn như, Bounce,, Shake Shake, và Rung Swing, mà bạn có thể tải vào trình tạo và sửa đổi mã theo nhu cầu của bạn.

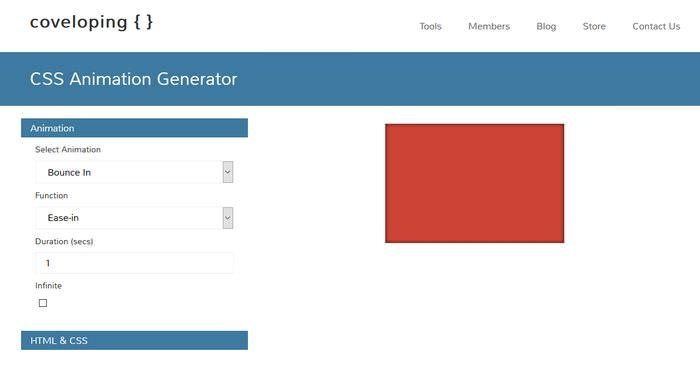
3. Coveloping CSS Animation Generator
Trình tạo animation của Coveloping có lẽ là lựa chọn tốt nhất nếu bạn chưa quen với CSS3 animations và muốn nhanh chóng hiểu cách chúng hoạt động. Công cụ đơn giản nhưng mạnh mẽ này cho phép bạn kiểm tra các loại animations khác nhau mà CSS3 cung cấp và dễ dàng kiểm tra sự khác biệt giữa chúng.
Bạn chỉ phải đặt 4 tham số: loại animation, chức năng animation, thời lượng tính bằng giây và nếu animation là vô hạn. Khi bạn đã sẵn sàng, bạn chỉ phải lấy mã HTML và CSS được tạo.

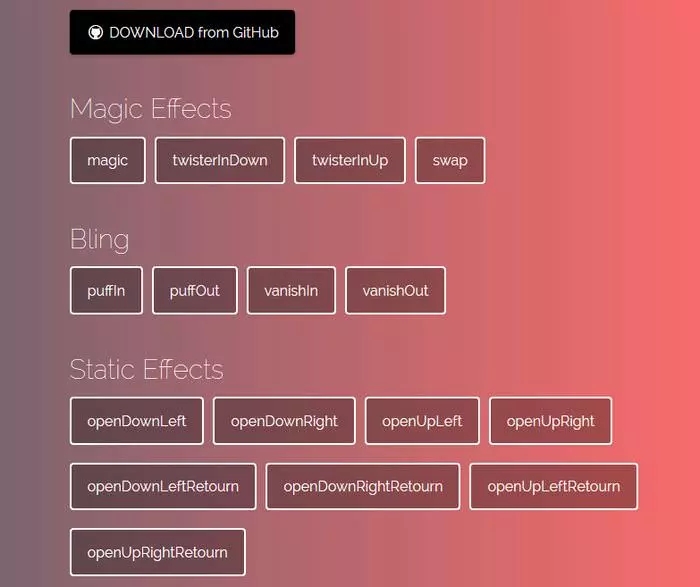
4. Magic Animations
Magic Animations là một thư viện CSS thú vị cho phép dễ dàng đặt animations với các hiệu ứng đặc biệt trên trang web của bạn. Ví dụ: bạn có thể làm cho các phần tử biến mất vào và ra, mở sang trái hoặc phải, sau đó quay lại, xoay xuống, lên, sang trái hoặc phải và nhiều phần tử khác.
Tất cả những gì bạn phải làm là tải xuống mã, bao gồm tệp CSS vào trang HTML của bạn và thêm lớp thích hợp với sự trợ giúp của jQuery theo cách sau:
Bạn cũng có thể thay đổi cài đặt của bộ hẹn giờ và làm cho hình ảnh động trở nên vô hạn với sự trợ giúp của jQuery.

5. Animate.css
Animate.css cung cấp cho bạn một bộ CSS3 animations đa trình duyệt thú vị. Các hình ảnh động được chia thành các nhóm như Attention Seekers, Bouncing Entrances, Bouncing Exits, Fading Entrances và nhiều nhóm khác.
Bạn có thể tải xuống mã từ Github, sau đó bạn chỉ phải thêm tệp CSS vào trang HTML của mình và các lớp CSS có liên quan đến các thành phần HTML mà bạn muốn tạo hiệu ứng.

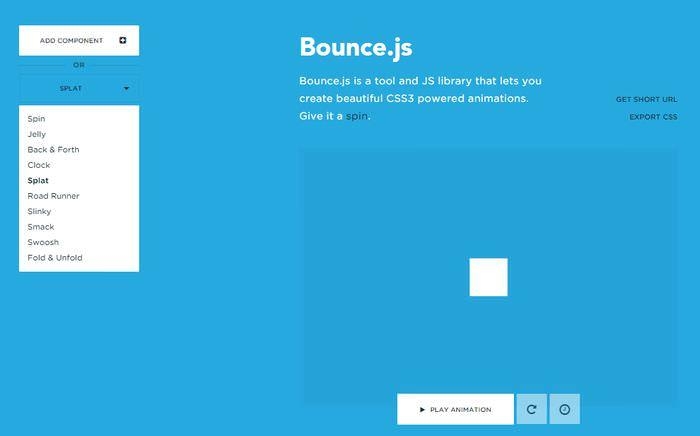
6. Bounce.js
Bounce.js là một thư viện JavaScript tiện dụng cho phép bạn tạo các animations phức tạp. Bounce.js có giao diện người dùng trưởng thành cho phép bạn thêm các thành phần khác nhau - chẳng hạn như nới lỏng, thời lượng, độ trễ và số lần thoát - theo cách thủ công vào animation của bạn hoặc chọn cài đặt sẵn để sử dụng, sau đó chạy animation, và tinh chỉnh các thuộc tính nếu cần thiết.

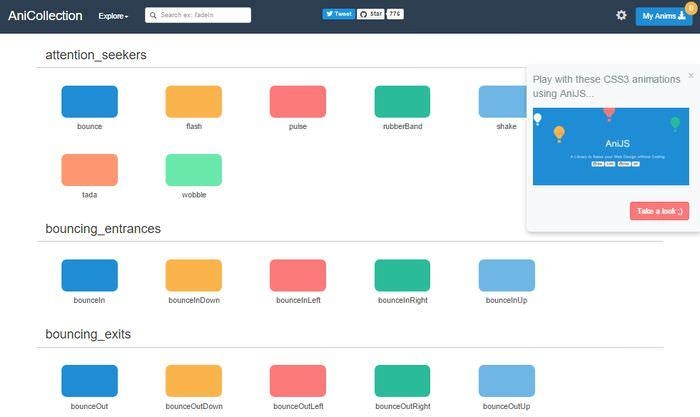
7. AniJS
AniJS là một thư viện JavaScript siêu tốc cho phép bạn thêm CSS3 animations vào thiết kế của mình và xây dựng các thành phần UI phức tạp như animated tab, accordion, phương thức, menu trượt, thông báo ứng dụng di động, hiển thị cuộn và nhiều hơn nữa.
Nó hoạt động với tất cả các trình duyệt hiện đại bao gồm iOS và Android, không cần bất kỳ thư viện bên thứ ba nào và có một màn trình diễn ngoạn mục có tên AniCollection nơi bạn có thể dễ dàng thử nghiệm các hiệu ứng khác nhau do thư viện cung cấp.

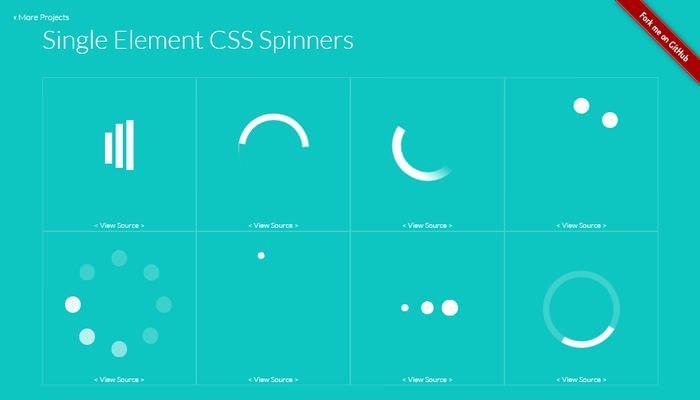
8. Single Element CSS Spinners
Bạn đã bao giờ muốn nâng cao thiết kế của mình với spinners animated loading? Nếu câu trả lời là có, thư viện spinner CSS dễ thương này có thể là một lựa chọn tuyệt vời cho bạn. Mã CSS cho các spinners được viết bằng LESS. Có aren bất kỳ cài đặt nào, code đã sẵn sàng, bạn chỉ cần chèn nó vào các tệp HTML và CSS của riêng bạn.

9. Odometer
Odometer là một công cụ tuyệt vời để animated meters vào trang web của bạn. Nó có một thư viện CSS và JavaScript, phần CSS được viết bằng Sass và bạn có thể chọn từ các chủ đề khác nhau, như Digital”, “Train Station” và “Car”.
Để sử dụng Odometer, bạn phải thêm tệp JavaScript và tệp chủ đề đã chọn vào trang HTML của mình, sau đó chọn bộ chọn class = "odometer" cho thành phần bạn muốn tạo thành animated meter. Sự lựa chọn lý tưởng để thể hiện trực quan dữ liệu hoặc để làm cho một trang của “Coming Soon” ngay lập tức bắt mắt hơn.

10. Snabbt.js
Snabbt.js là một thư viện animation tối giản giúp bạn dễ dàng di chuyển mọi thứ xung quanh. Nếu bạn cần một chút cảm hứng, hãy xem các bản demo để xem bạn có thể đạt được gì với công cụ animation thông minh này, bảng tuần hoàn animated trên ảnh chụp màn hình dưới đây chỉ là một trong nhiều khả năng mà Snabbt.js dễ thực hiện.
Bạn cần phải viết một chút JavaScript nếu bạn muốn sử dụng thư viện này, nhưng kết quả là khá ngoạn mục, vì vậy nó có lẽ đáng để gặp rắc rối.

Kết luận:
Bài viết này mình xin giới thiệu về 1 số Tools CSS3 Animation mà chúng ta hay sử dụng. Hy vọng bài viết này sẽ giúp ích được cho mọi người.
Tham khảo:
Last updated