Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết (Phần 13)
https://viblo.asia/p/mot-vai-thu-thuat-css-ma-chinh-frontend-co-the-con-chua-biet-phan-13-QpmlewEoKrd
Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết (Phần 13)
Bài đăng này đã không được cập nhật trong 4 năm

Hello xin chào mọi người, mình đã trở lại và tiếp tục với phần 13 của series về Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết
Bắt đầu thôi nào!
1. Chọn "thằng con duy nhất" bằng nhiều cách
Về CSS Selector với children element, trước đây mình cũng đã chia sẻ 1 vài tip về chọn những thằng con ngoại trừ thằng cuối hoặc là chọn những thằng con từ thứ mấy đến thứ mấy
Nay mình tiếp tục chia sẻ cho các bạn thêm 1 tip nữa, đó là cách chọn thằng con duy nhất, tức là mình sẽ select tới element là children và chỉ đứng 1 mình nó thôi nhé!
Mình chắc rằng nhiều bạn dev sẽ làm theo cách sau, đó là chọn :first-child kết hợp thêm :last-child
Nhưng đấy chưa phải là cách duy nhất, chúng ta còn thêm vài cách khác nữa nha
Cách tiếp theo là sử dụng selector ngắn gọn nhất đó là :only-child. Mình nghĩ nhiều bạn còn không biết có tồn tại selector này nữa cơ 
Và chúng ta có thêm 1 cách nữa đó là kết hợp :nth-child(1) và :nth-last-child(1)
Các cách trên đều Cross Browsers tốt hết nha mọi người. Xem thêm trên Can I Use
Đọc hiểu thêm
2. Vẽ pie chart với conic-gradient [Not Cross-Browsers]
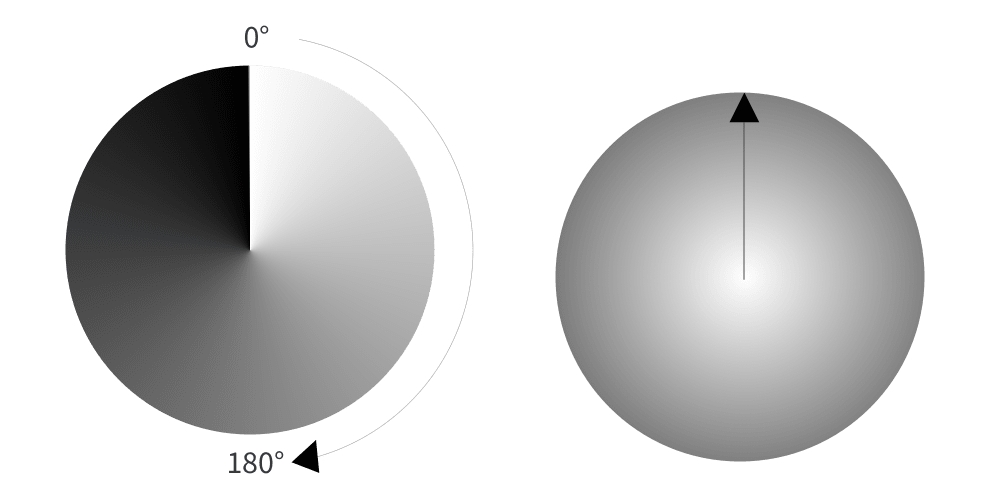
conic-gradient [Not Cross-Browsers]linear-gradient hay radial-gradient thì nhiều bạn dev đã nghe và có thể đã sử dụng qua rồi. Còn conic-gradient thì chắc hẳn nghe lạ lắm phải không?

Hình trên là mô tả về sự khác biệt giữa conic-gradient và radial-gradient
Qua hình trên, bạn có thể phần nào hình dung được cách mà conic-gradient vẽ được pie chart rồi đó. Hãy đi tiếp về phần cú pháp của nó nhé:
Chúng ta có những cách viết như sau:
Mình thử vẽ pie chart gồm 3 màu red, green, blue theo cú pháp background: conic-gradient(red 33%, green 33% 66%, blue 66%) thử nhé!

Yeah! Vậy là bạn đã vẽ được 1 simple pie chart với chỉ 1 dòng CSS ngắn gọn, quá power luôn!
Nhưng không dừng lại ở đó, conic-gradient còn có thể làm nhiều thứ khác như:
Đây là thuộc tính mới, còn đang trong giai đoạn phát triển, nên để ứng dụng được ngay vào project của bạn thì sẽ cần đến Polyfill này nhé!
Đọc hiểu thêm
3. Fill màu gradient cho text [Not Cross-Browsers]
Lại 1 tip nữa liên quan đến gradient, lần này là fill màu gradient cho text, thử hỏi ngay lúc này, bạn đã nghĩ ra cách phải làm bằng cách nào chưa nhỉ?
Rất là đơn giản luôn, đó là chúng ta phải có khai báo background: linear-gradient() kết hợp với 2 thuộc tính quan trọng là -webkit-text-fill-color: transparent và -webkit-background-clip: text
Hãy thử xem demo bên dưới nhé!
Đọc hiểu thêm
Tổng kết
Hi vọng mọi người sẽ tăng thêm skill CSS với 3 tips trên.
Nếu thấy thích thì Upvote, thấy hay thì Clip bài này của mình nhé! ^^
P/s: Tiêu đề câu view thôi nhé! Anh em Frontend pro rồi đừng chém em ạ!
Last updated