Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết (Phần 3)
https://viblo.asia/p/mot-vai-thu-thuat-css-ma-chinh-frontend-co-the-con-chua-biet-phan-3-E375z04dZGW
Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết (Phần 3)
Bài đăng này đã không được cập nhật trong 4 năm

Hello mọi người, mình tiếp tục trở lại với series về thủ thuật CSS đây.
1. Enable Show user agent shadow DOM trong DevTools của trình duyệt để debug CSS dễ dàng hơn
Show user agent shadow DOM trong DevTools của trình duyệt để debug CSS dễ dàng hơnĐã bao giờ bạn code CSS cho:
Input có
type="range"với các pseudo như::-webkit-slider-runnable-track,::-webkit-slider-thumbInput có
type="text"với các pseudo như::placeholder
mà không biết debug trên trình duyệt như thế nào?
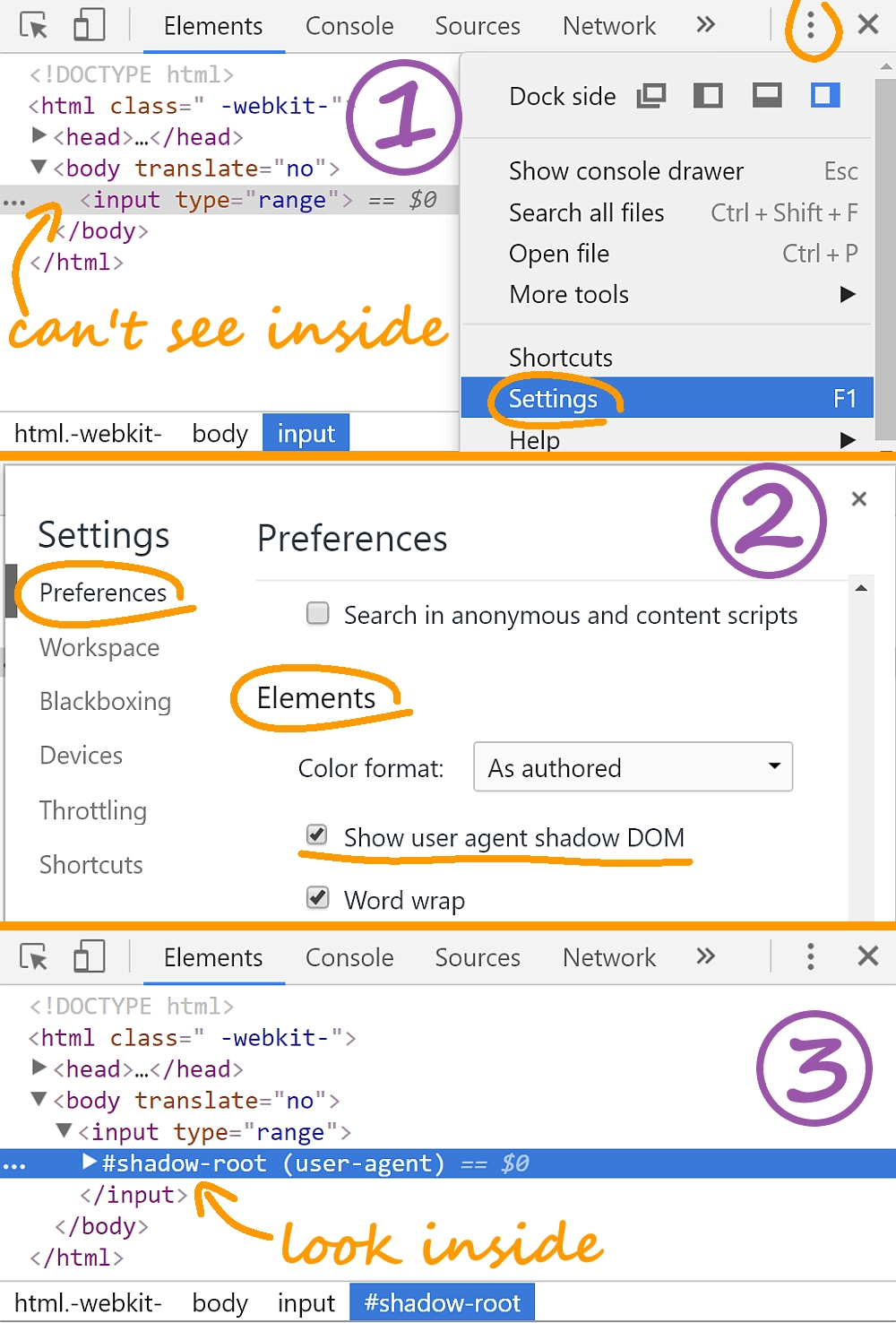
Đơn giản là trong Settings của ChromeDevTools bạn cần enable option Show user agent shadow DOM

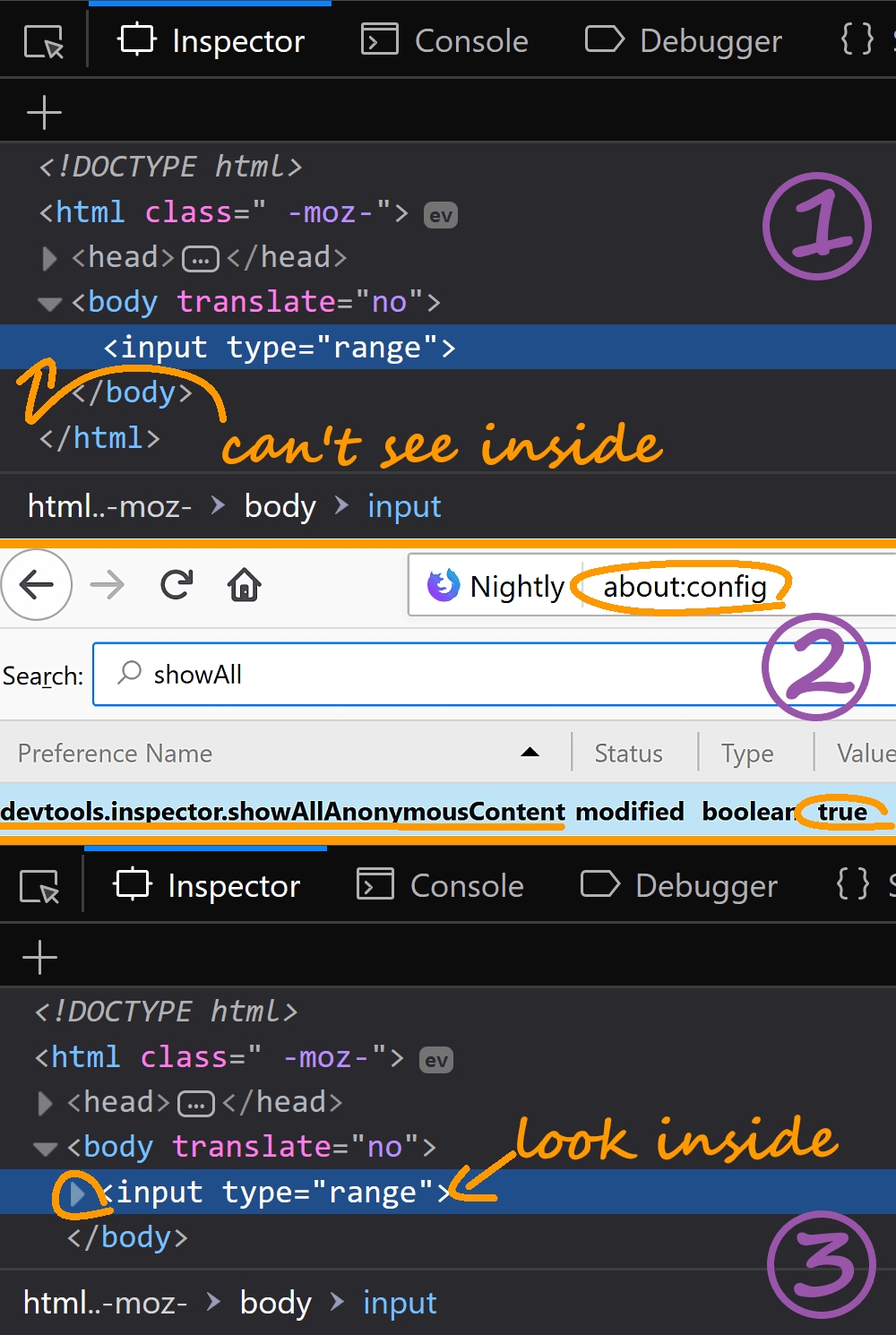
Ở Firefox, bạn có cũng có thể enable tính năng này lên bằng cách mở 1 tab mới, gõ about:config và set devtools.inspector.showAllAnonymousContent thành true, restart lại trình duyệt rồi thưởng thức 

2. Remove khoảng cách thừa ở dưới image
Bình thường khi tạo ra 1 img trong HTML, nó sẽ sinh ra khoảng cách nhỏ ở dưới tấm hình đó, nếu bạn tạo wrapper cho tấm ảnh rồi CSS border cho wrapper sẽ thấy rõ. Sinh ra 1 khoảng cách như thế là không ổn chút nào với người làm Frontend. Hãy xem demo bên dưới
Cách khắc phục là luôn luôn set thuộc tính vertical-align: middle cho thẻ img
3. Những thứ hay ho bạn có thể làm với pointer-events
pointer-eventsỞ phần 2 của series này, mình cũng có chia sẻ 1 tip sử dụng pointer-events: none cho button disabled. Không chỉ dừng lại ở đó, pointer-events còn có thể làm nhiều thứ thú vị hơn thế nữa.
Bạn đã từng bó tay khi trong CSS muốn selectors tới parent hay previous element. Trong sách vở thì nói rằng CSS không support selectors đấy, nhưng pointer-events có thể giúp bạn làm được
Key ở đây là: set
pointer-events: nonecho parent element (scope mà bạn target tới) và resetpointer-events: autocho descendant element (element mà bạn muốn hover lên nó)
Hãy xem kết quả bên dưới:
Change style của parent element khi hover
Change style của previous element khi hover
Tổng kết
Hi vọng mọi người sẽ tăng thêm skill CSS của mình với 3 tips trên.
Nếu thấy thích thì Upvote, thấy hay thì Clip bài này của mình nhé! ^^
Tài liệu tham khảo
https://css-tricks.com/sliding-nightmare-understanding-range-input/ https://codepen.io/MartijnCuppens/pen/MBjqbM
P/s: Tiêu đề câu view thôi nhé! Anh em Frontend pro rồi đừng chém em ạ!
Last updated
Was this helpful?